
Blocksolid doesn’t add new blocks. Blocksolid is not a theme.
Blocksolid enhances the built-in WordPress Gutenberg block editor to make it easier to use.
Blocksolid extends the built-in core blocks so that they do more.
Blocksolid Features
Reduce the bloat and speed up your site
Don’t slow down your website forcing visitors to download an additional website builder.
Gutenberg is built into WordPress and Blocksolid is super-lightweight too.
Blocksolid doesn’t add any new blocks to Gutenberg, it enhances the built-in blocks.
Make Gutenberg easier
Blocksolid provides an overlay for Gutenberg when editing pages.
Blocksolid adds visible edges to your blocks in the editor to let you see what you are doing.
Control your layout
Use Gutenberg’s built-in Columns block to lay out your pages.
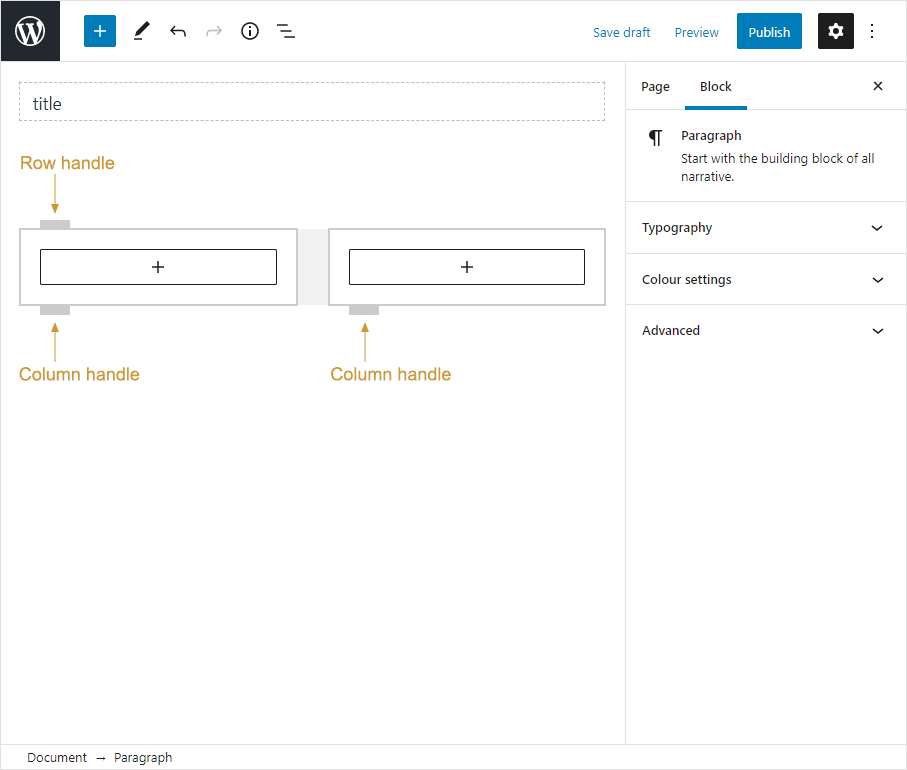
During editing Blocksolid makes Columns and Rows stand out and adds “handles” to streamline layout control.
“Handles” are rectangular tabs visible during editing that allow you to select rows and columns without having to click with the breadcrumb trail. Rows have a handle at the top left, and columns at the bottom left.


Responsive spacing without inline styles
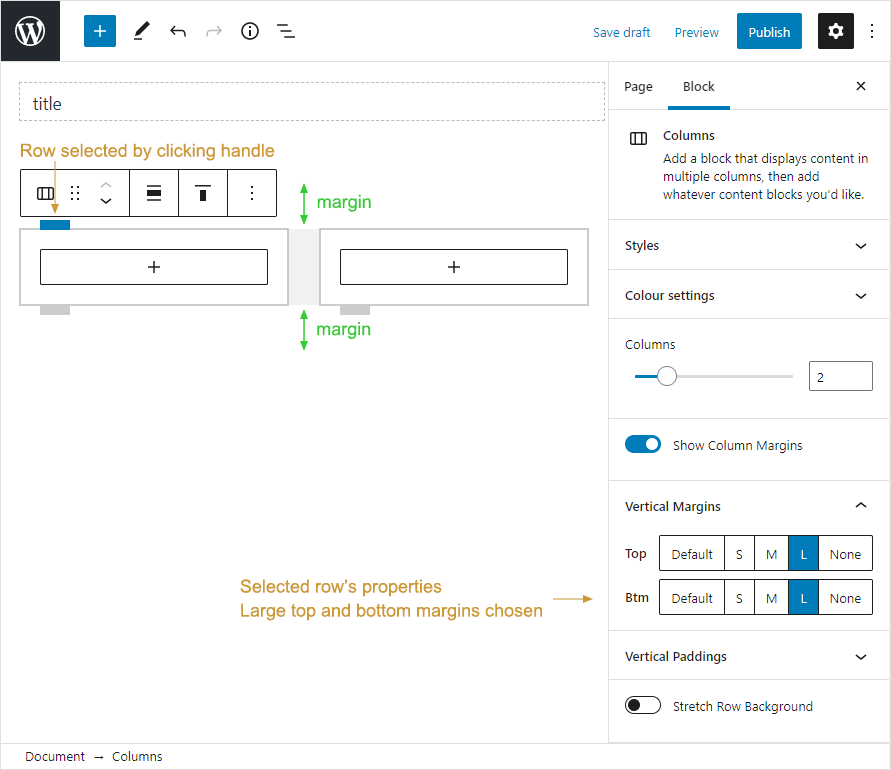
Blocksolid’s enhancements to the built-in Gutenberg Columns block allow you to easily manage margins and padding in your layout, putting your page elements exactly where you want them.
Unlike the standard spacing tool you can set your own standard metrics for each spacing and the pick from these each time. You no longer have to type in individual spacings on every column and row – control your layout with a click. Spacings are based upon classes rather than inline styles which means leaner, cleaner code.
Unlike other website builders, Gutenberg allows you to nest rows and columns to any level, allowing you to get exactly the result you want.
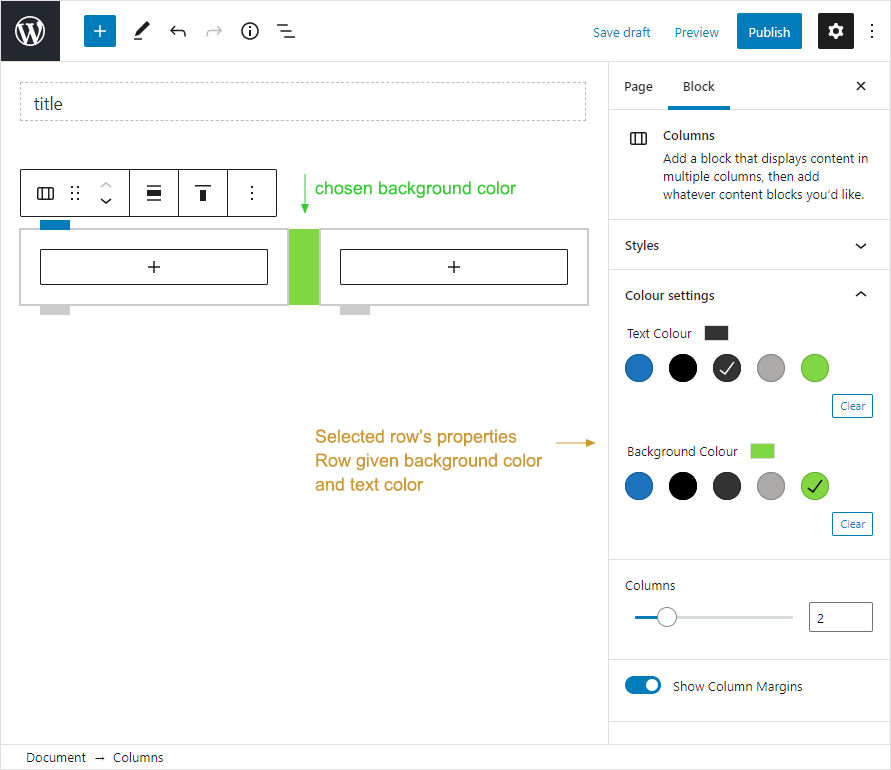
Control your palette
By default Gutenberg gives website editors unrestricted access to any color or gradient combination that they like. In no time at all this level of freedom can and will make a well thought out website look like a technicolor mess.
As the administrator Blocksolid allows you to set your own restricted palette for your site editors to use and also exposes this as named CSS variables that you can use in your theme’s styles.


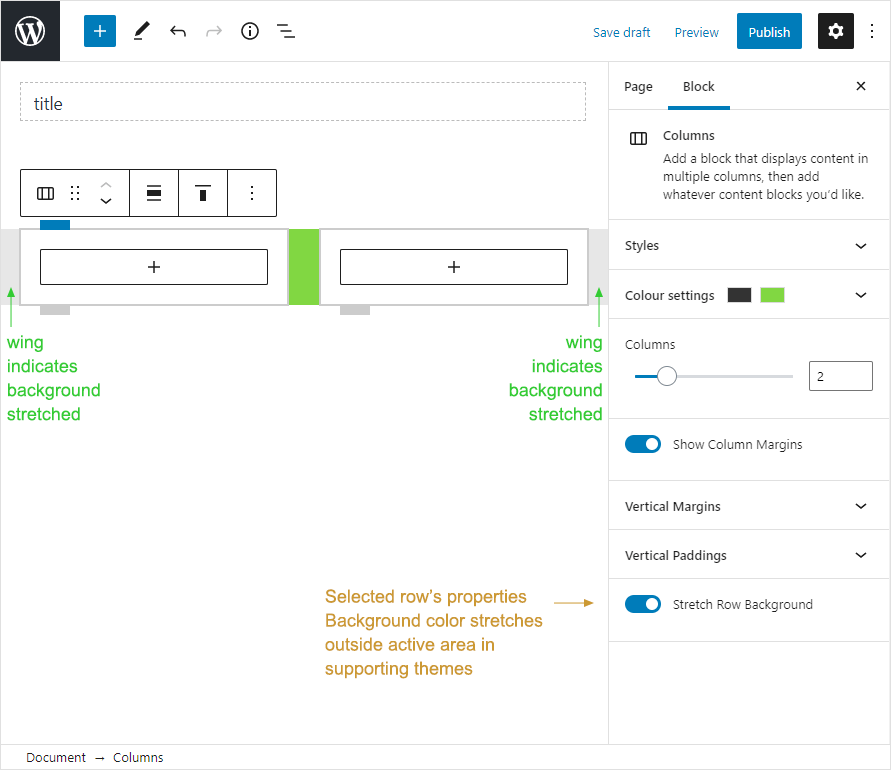
Stretch row backgrounds
If you need a website that has a central content area but want your row background colors to stretch to the edges of the screen then if your theme supports it Blocksolid has you covered.
Export your settings
You can freely install and uninstall Blocksolid and keep on using Gutenberg. Blocksolid’s enhancements are based upon CSS classes, even the spacings, so you can continue to use these classes in your theme for layout.
Blocksolid allows you to export its settings including the controlled palette and import them on another site using Blocksolid for fast setup.
Tried and tested
The following websites were all built in 2021 using Blocksolid:
https://www.adurhealthpartnership.co.uk/
* We originally built this simple site using WP Bakery Page Builder but replacing this with Blocksolid saw a 40% speed improvement.
FAQ
Which versions of WordPress and PHP does Blocksolid require?
WordPress 5.5 and above, PHP 5.6 and above.
When I edit a post I get an error (simple fix!)
If you see “Updating failed: The response is not a valid JSON response” don’t worry.
Gutenberg and the Classic Editor work differently and changing from one to the other may cause this error. Flushing the permalink cache will fix this issue permanently. The easiest way to do this is to remind WordPress of its existing permalink structure.
This process should be simple and have no consequences but always back up your site before making any change.
- Step 1: In the WordPress admin area, go to “Settings > Permalinks”
- Step 2: Click “Save Changes”
- Step 3: Permalinks and rewrite rules are flushed.
It doesn’t look much different, what am I doing wrong?
The main focus is on the “Columns” design block and the rows and columns within it which can be used for controlling your page layout. If you are not using these you will still see some cosmetic differences.
